Try it 👇
An Infobot capable of giving the latest data on cases in India and general facts regarding COVID-19. 🙌

It all started with a Dialogflow Course I was doing. Once, I had learned the skills, I wanted to develop something where I can get a better hands-on experience.
So, This Idea of COVID-19 Info Bot popped into my mind.
Initially, I just wanted to create a chatbot that will be capable enough to give the stats of COVID-19 cases in each state. There are already a lot of APIs out there which are free to use and easy to implement. After a bit of research 😅, I finally got an API for getting the latest data on COVID-19 cases in India using Graphql. Link for the API details 👈
Now, I had to create Webhooks. ⚓️
After a lot of struggle and 2 sleepless 😪 nights, I figured out that I need help 😆. So, for Webhooks I found this medium post:
https://chatbotsmagazine.com/creating-nodejs-webhook-for-dialogflow-2b050f76cd75
Finally Developed Dialogflow webhooks with NodeJs here you can find the backend source code in Github. 👇
This webhook is making requests to COVID-19 API which is taking the response object and molding it as per the response required for Dialogflow. It is hosted in Heroku.

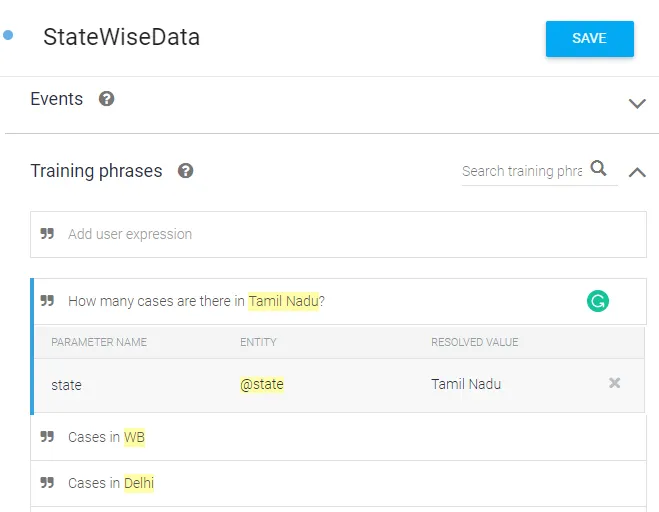
With Dialogflow I have created Intents like this and all Indian states are the Entities.
For making the bot capable of answering general COVID19 Questions I used the knowledge bases functionality of Dialogflow.
Now the Chatbot was ready to be used with Dialogflow web demo https://bot.dialogflow.com/1caa8f0d-744f-4a2a-baa4-6caba611ac41 or with Google Assistants or Alexa.
But to make a customized User Interface I created the website using React Js. Here is the Source Code 👇
Souravdey777/Covid19-InfoBot_FE
Everyone is welcome to contribute to this project. You can contribute either by submitting bugs or suggesting improvements by opening an issue on GitHub.
To conclude these are the main features:
- Capabilities to give live data of Covid 19 count for all states of India.
- Capabilities to give general info about Covid 19.
- Dialogflow comes with Google NLP Capabilities.
- Integration with Slack, Facebook, Twitter, etc possible.
- Webhook to fetch live data using NodeJs and ExpressJs.
- Responsive Design
- Progressive Web Application
It is there in Product Hunt too. You can support by giving an Upvote.
Liked it! You can give a Star 🌟 to the Repo. Thanks for reading.